ブログを作る際にリンクを貼るのは必ず必要になってきます。今回はワードプレスでリンクの貼り方を解説していきます。
“好奇心集団sujaku”へお越しいただきありがとうございます。ossans倶楽部のオレンジです。
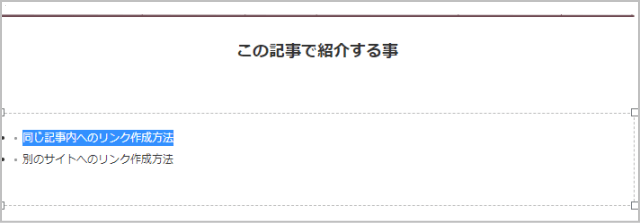
この記事で紹介する事
この記事はワードプレスにプラグインTinyMCE Advancedをインストールしているのが前提となります。

同じ記事内へのリンク作成方法
リンク元の設定
最初にリンク元(ここから飛びたい)のテキストをドラッグで囲みます

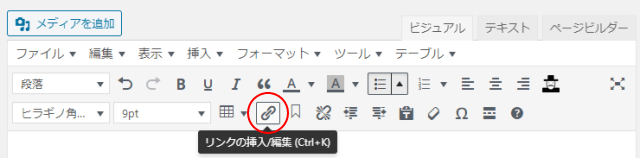
記事投稿画面の上にあるリンクの挿入ボタンをクリックします

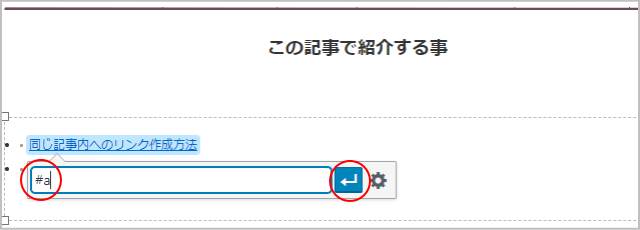
窓が出てくるのでそこへ #(半角シャープ)と a(任意の英数字)を記入します
右の矢印ボタン(適用)を押します

リンク先の設定
リンク先(飛びたいところ)のテキストをドラッグで選択する
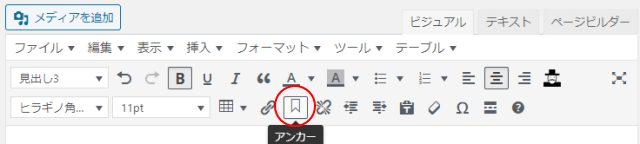
記事投稿画面の上にあるアンカーボタンをクリックします

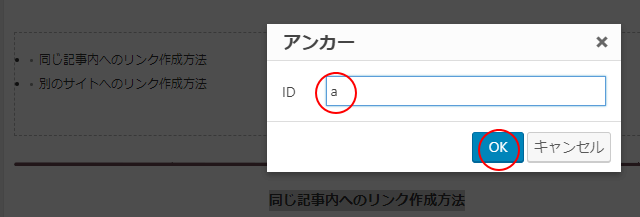
出てきた窓に先ほど設定した英数字と同じものを入力します。
#は入力しないでください。
OKボタンをクリックして完了です。

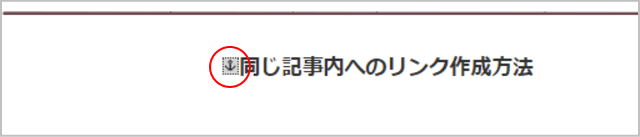
テキストの先頭にイカリのマークが書かれているのを確認します。
これで#aからaへの記事内リンクが完了です。

2つ目のリンクを作成したいときも手順は同じです。
リンク元は#b リンク先はb という様に1つ目とは違う英数字にしてください。

別のサイトへのリンク作成方法
リンク先のURLをコピーする
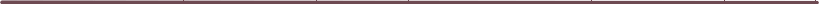
リンク先(飛びたい先)のサイトを開いてURLをコピーしておきます。
リンク元の設定
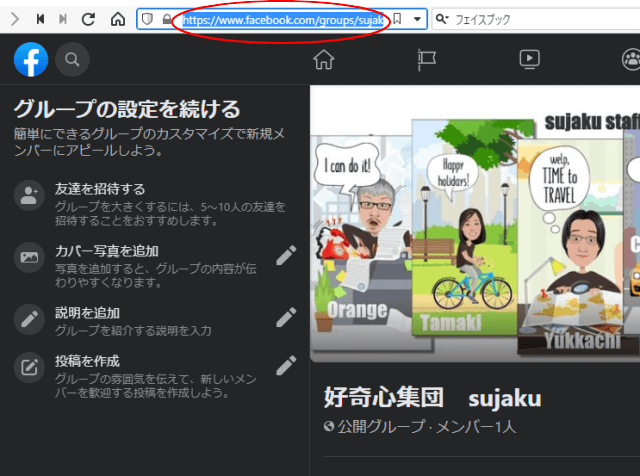
リンク元(ここから飛びたい)のテキストをドラッグで囲みます
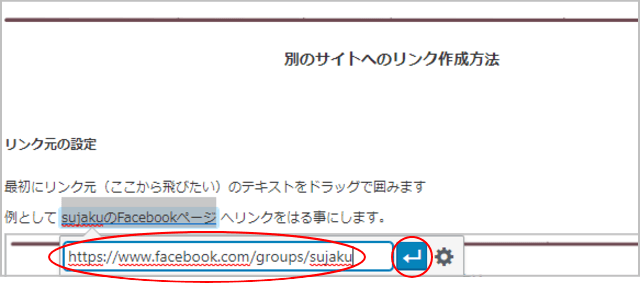
例として sujakuのFacebookページ へリンクをはる事にします。
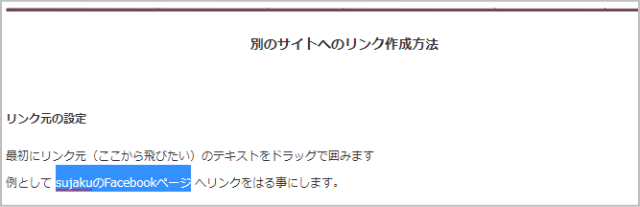
記事投稿画面の上にあるリンクの挿入ボタンをクリックします

リンク先の設定
出てきた窓に先ほどコピーしたリンク先のURLを貼り付けます。
矢印ボタンをクリックで完了です。
ユーザーがリンク先のサイトへいった後に元のサイトへ戻ってこれない事もあります。
その対策にはリンク先サイトが別タブで開くように設定できます。
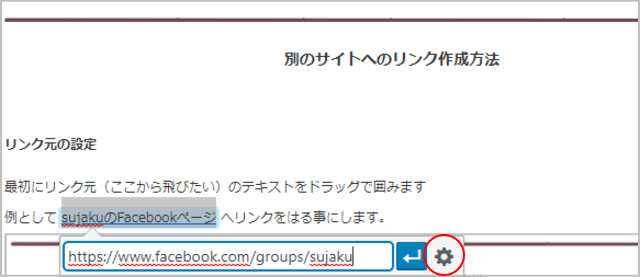
右のギアボタンをクリックします。
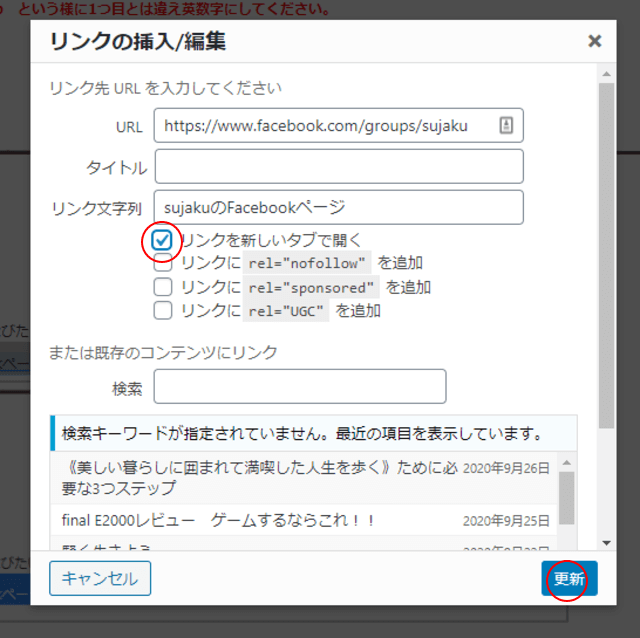
出てきた窓からリンクを新しいタブで開くにチェックを入れます。
更新ボタンをクリックすれば完了です。

プラグインで簡単リンク設定
同じ記事内や他のサイトへクリックひとつで飛べるリンクはユーザーの利便性のために欠かせないものですから、設定は必須です。
ワードプレスではプラグインTinyMCE Advancedのボタンから簡単にリンクを設定する事が出来ますので是非使ってみてください。このプラグインはほとんど定番と言えるほど大くのユーザーに使われているものです。





















この記事へのコメントはありません。