目次
記事に地図を貼る方法
|
でもどうやったら良いのか、やり方が分からない。 どうすればよいのかな? |
WordPress に地図を貼るのはとても簡単にできます。
地図があれば読者に喜ばれてアクセスアップにもなるので是非あなたもやってみてください。
それでは早速、地図の貼り方を解説していきます。
方法は2通りあるので好きな方をえらんでください。
- プラグインを使う方法
- 記事にHTMLを貼り付ける方法
プラグインを使う方法
設定は簡単で以下の流れになります。
|
それでは実際の画面で解説していきます。
ステップ1 Advanced Editor Toolsをインストール
最初にAdvanced Editor Toolsをインストールします。
※既にこのプラグインをインストールされてる方はこの工程は不要です。
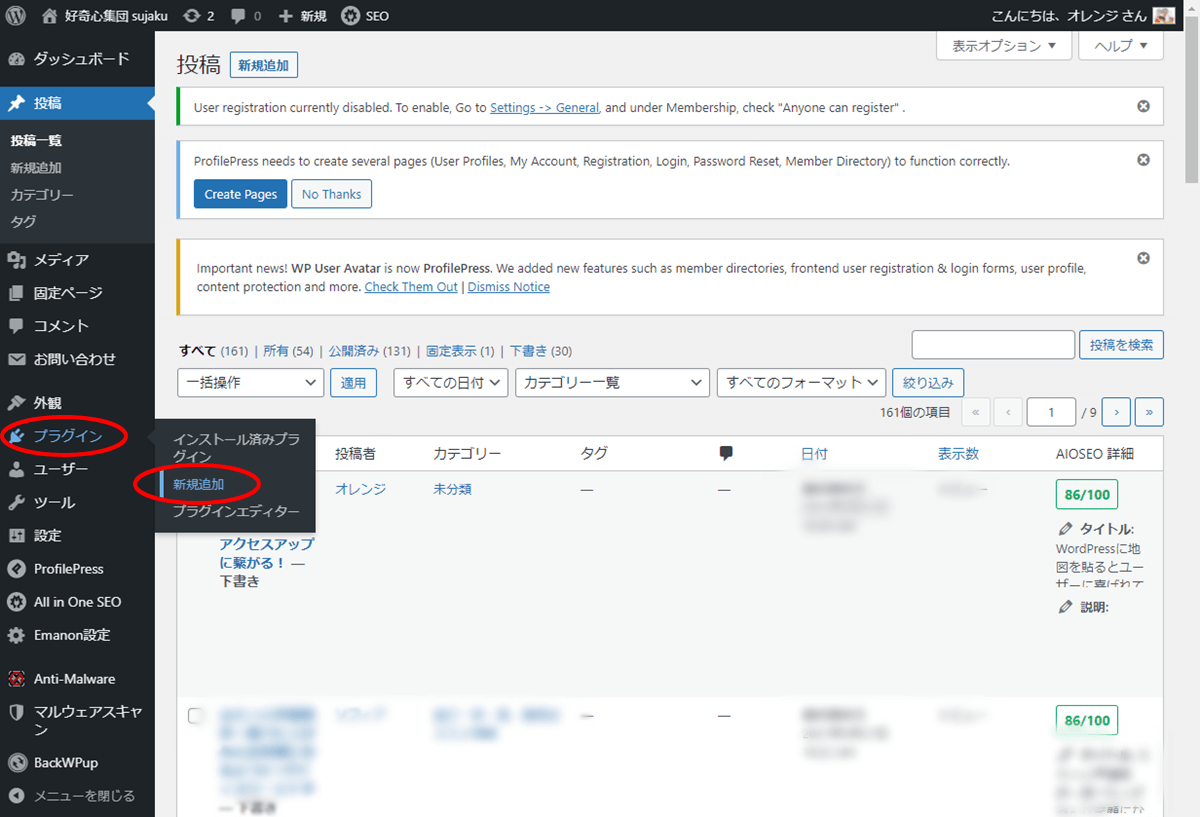
ワードプレス左のメニューから
「プラグイン」 → 「新規追加」を選ぶ
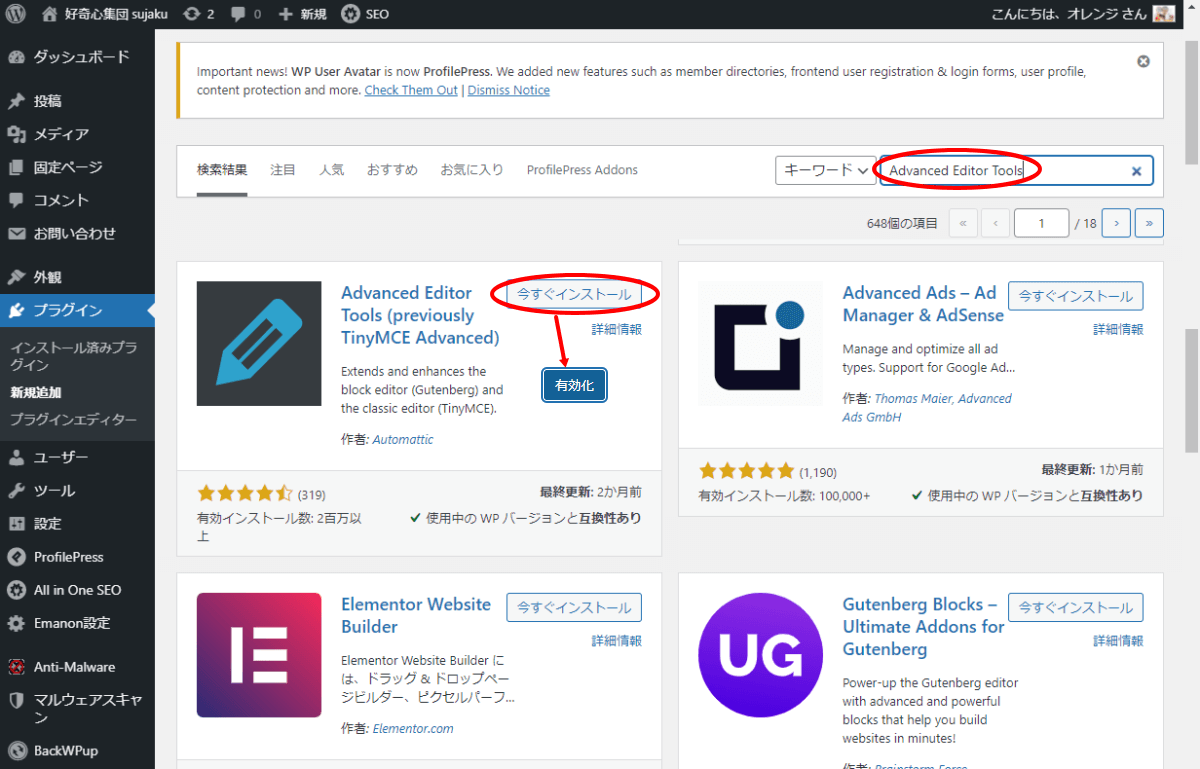
次の画面で
キーワードの枠内に Advanced Editor Tools と入力する。
するとプラグインが検索結果に出てくるので「今すぐインストール」を押す。
インストールが完了すると「有効化」というボタンに変わるので押して有効化する。
これでAdvanced Editor Toolsのインストールは完了です。
ステップ2 Googleマップでコードをコピーする
次に Googleマップ で目的の場所のコードをコピーします。
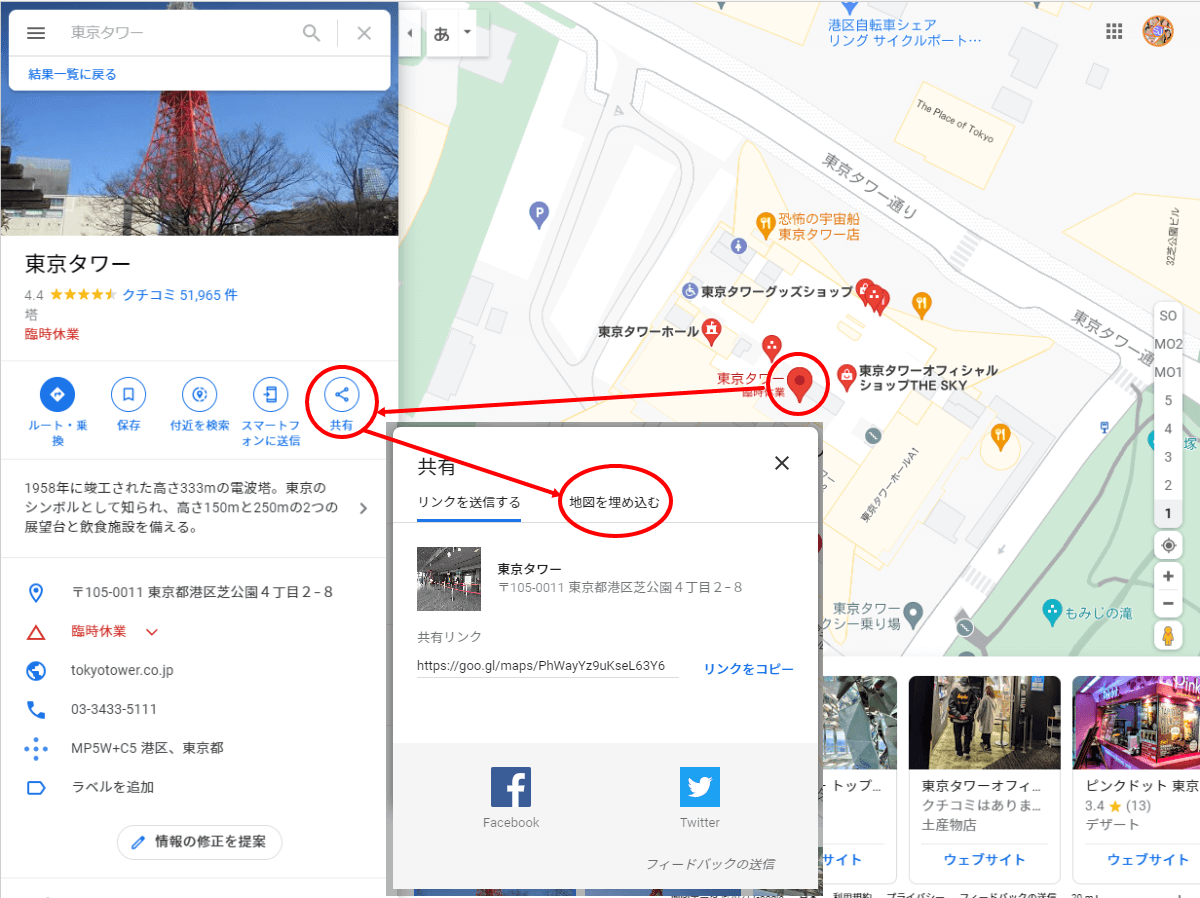
地図上で「目的の場所」をクリックします。
すると左に窓が現れるので「共有」をクリックします。
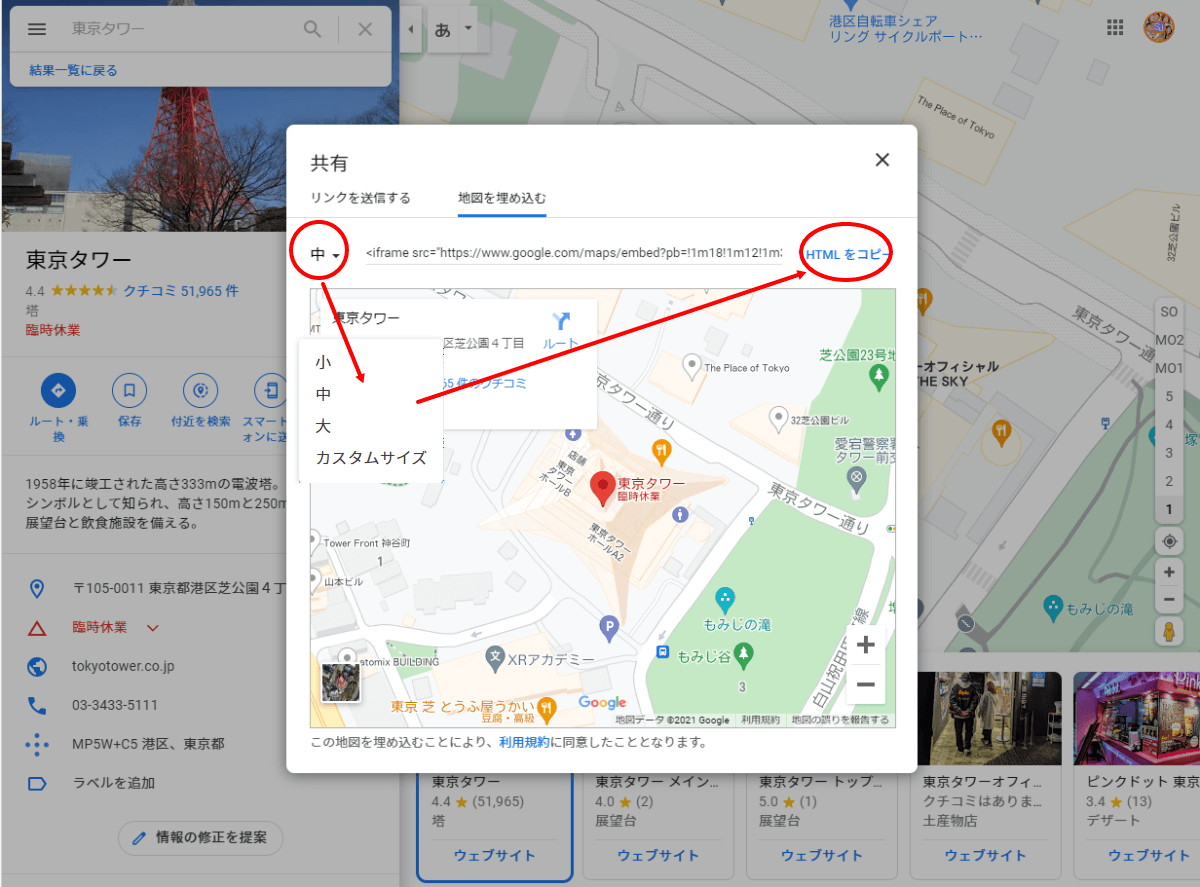
「共有」の小窓が出るのでタブ「地図を埋め込む」をクリックする。
小窓が地図に変わるので、左の「サイズ」ボタンをクリックして、ブログに貼りたい大きさを選択する。
最後に右上の「HTMLをコピー」をクリックする。
これで地図のコードコピーは完了です。
ステップ3 ワードプレスの投稿でコードを貼る
次にワードプレスの投稿画面を開きます。
地図を貼りたい位置でクリックします。
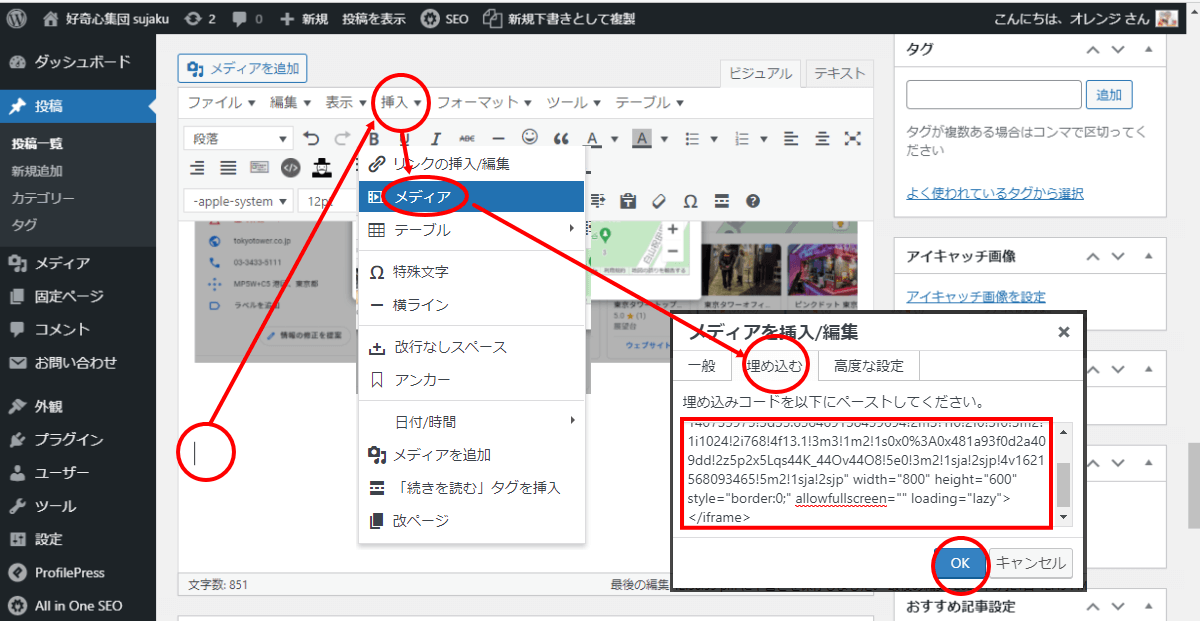
上部メニューの「挿入」をクリックします。
選択メニューが出るので、「メディア」をクリックします。
小窓が出るのでタブ「埋め込む」をクリックします。
小窓の枠内で右クリック→貼り付け
最後に下の「OK」ボタンをクリックします。
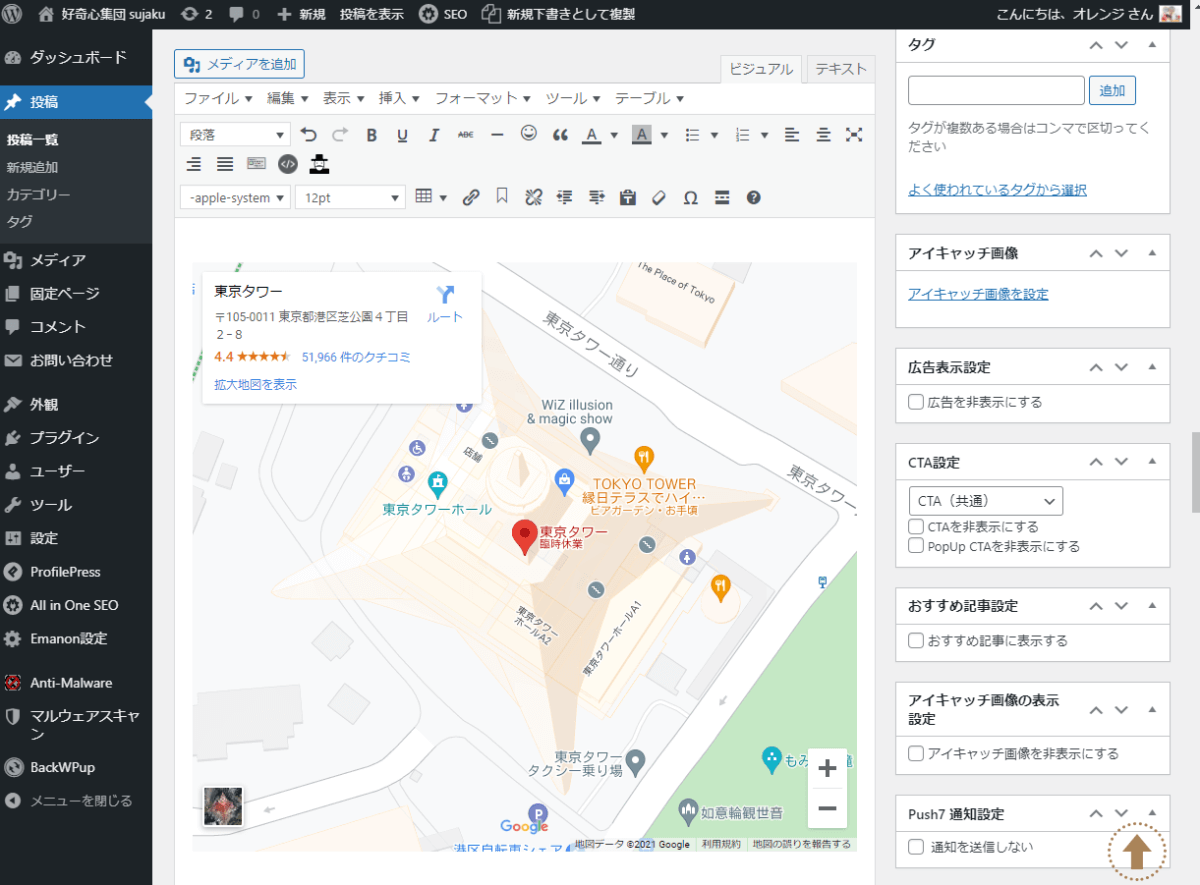
これで地図が記事に貼られました。
HTMLを直接埋め込む方法
設定は簡単で以下の流れになります。
|
それでは実際の画面で解説していきます。
ステップ1 Googleマップでコードをコピーする
手順は先ほどの解説と同じですがここでも書いていきます。
Googleマップ で目的の場所のコードをコピーします。
地図上で「目的の場所」をクリックします。
すると左に窓が現れるので「共有」をクリックします。
「共有」の小窓が出るのでタブ「地図を埋め込む」をクリックする。
小窓が地図に変わるので、左の「サイズ」ボタンをクリックして、ブログに貼りたい大きさを選択する。
最後に右上の「HTMLをコピー」をクリックする。
これで地図のコードコピーは完了です。
ステップ2 ワードプレスの投稿でコードを貼る
次にワードプレスの投稿画面を開きます。
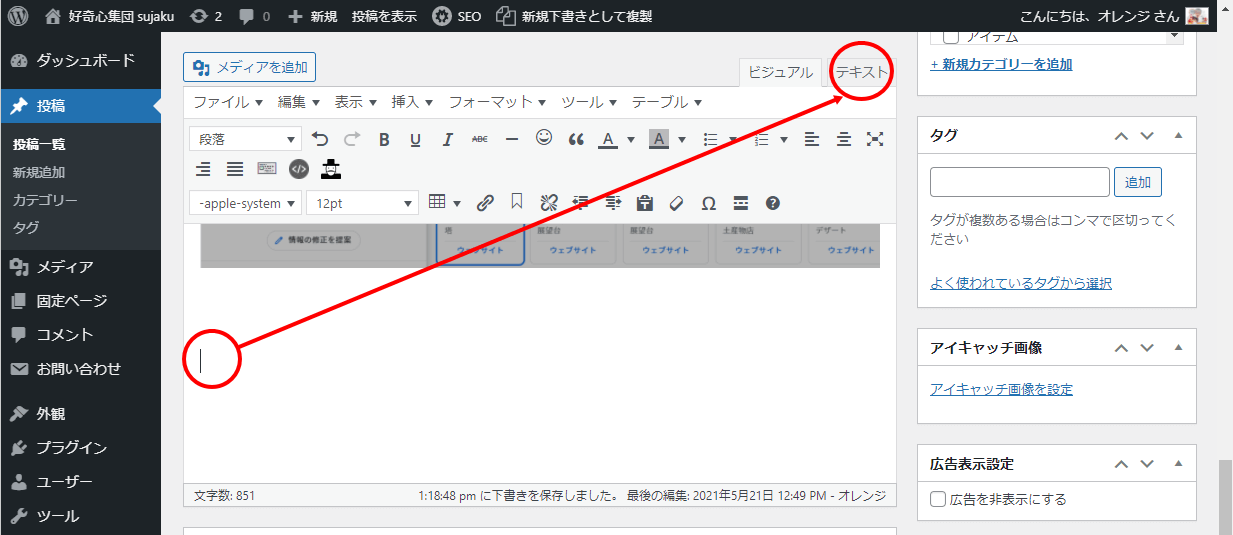
地図を貼りたい位置でクリックします。
上部タブの「テキスト」をクリックします。
テキスト画面に切り替わります。
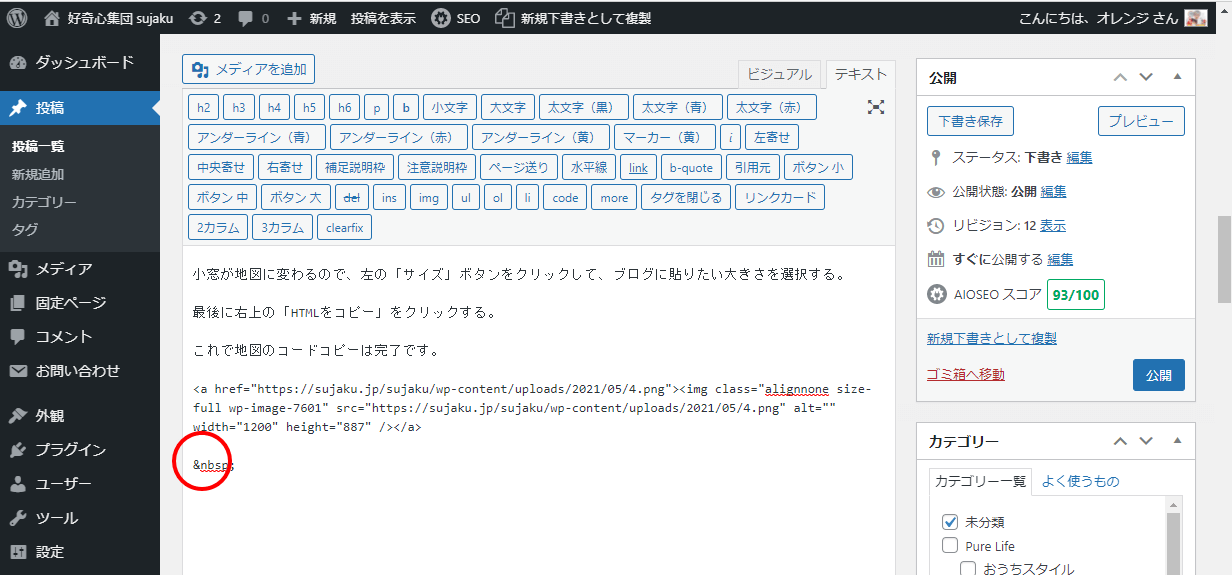
クリックした場所にカーソルが点灯しているので、そこで右クリック→貼り付け
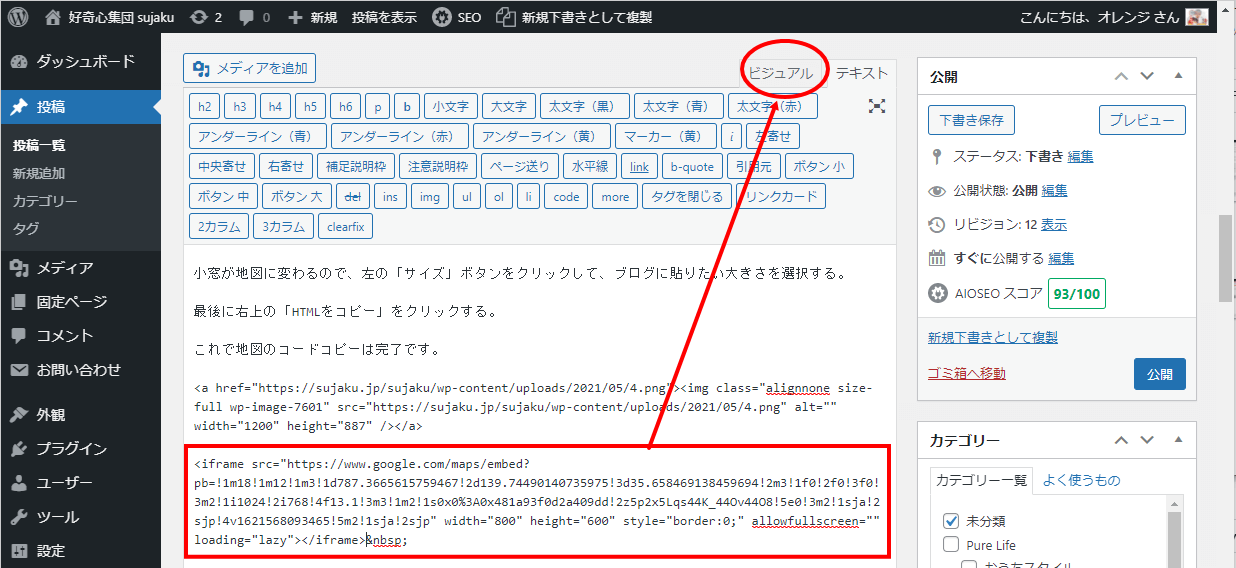
マップでコピーしたHTMLコードが張られたら、右上のタブ「ビジュアル」をクリックします。
これで地図が記事に貼られました。
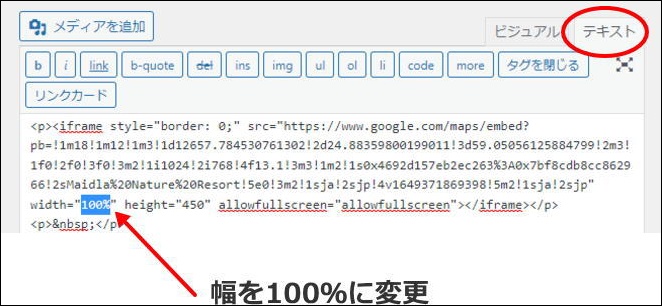
幅をサイトに合わせる
Googleマップから取得した「HTMLコード」をそのまま貼り付けると、スマホなどで見た時に記事と地図のサイズが合っていない事があります。
これを合わせていきます。

右上のテキスト・タブから「HTMLコード」の幅(width)を100%に変更します。

これで記事と地図の幅が合いました。

まとめ
記事にGoogleマップがあるとユーザーが経路を確認出来てとても便利になります。
ユーザーの利便性が良くなればブログのアクセスアップにも繋がりますので、是非とも活用していきましょう。

































この記事へのコメントはありません。